软代工单系统的弹出默认情况下是全局展示的,但是也有另外一个隐藏模式,可以在特定的场景下,使用固定的指令进行调出,如果您使用的是 Elementor 制作的网站,那么您可能会遇到一些问题,则无法链接到 OnClick 的属性,接下来让我们来操作解决这个问题。
1、首先请您打开 Elementor 来到按钮的编辑器,切换到“高级设置”在 CSS 类,为当前按钮设置一个固定到值,比如“apsdaixx”

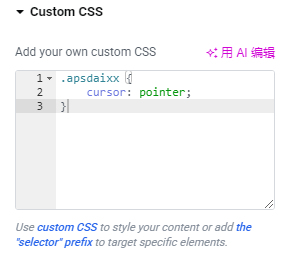
2、在 Custom CSS 中添加如下代码;其中 apsdaixx 为刚才为按钮设置的唯一值,添加后,鼠标移动到此按钮会变成点击状态。
.apsdaixx {
cursor: pointer;
}

3、在此页面的头部或者尾部添加一段 JS 代码,请注意此代码中“apsdaixx”为您给此按钮自定义的值;
<script>
window.addEventListener("load", function () {
document.querySelectorAll('.apsdai202523').forEach(function (element) {
element.addEventListener('click', function (event) {
event.preventDefault();
ApsdaiInstance().openTickets();
});
});
})
</script>